리액트는 컴포넌트 기반의 프로그래밍 언어
→ 컴포넌트는 재사용 가능
→ 재사용성을 이용해 효율적으로 프로젝트를 만들면 좋다
처음부터 효율적으로 짜면 좋겠지만 아직 내 실력이 그정도는 아니니까 최대한 할수있는 선에서 해보고 나중에 바꿔보려고한다..!

App
- header > 방명록 타이틀 글씨
- section > GBHeader + GBBody
강사님은 재사용될 수 있는 기본 레이아웃으로 DefaulLayout을 만들어 section을 감싸주었는데,, 나는 일단 해보고 바꿔봐야지
GBHeader
- GBHeader > 추가 아이콘 버튼 + GBForm
> 달력 아이콘 버튼 + GBCalendar
- GBBody > GBItem
GBForm
- 방명록 입력폼(모달창) + 입력 버튼 + 닫기 버튼
GBCalendar
- 방명록 날짜별로 볼 수 있게 해주는 달력(모달창으로 할지 화면을 넘길지 옆으로 밀리면서 띄울지 고민)
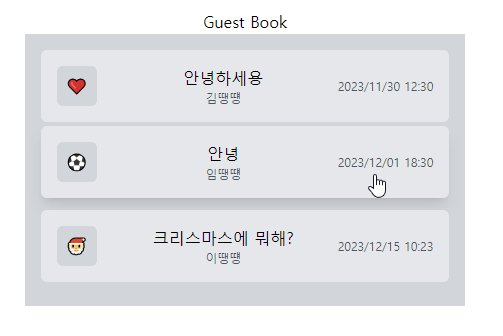
GBItem
- 방명록 각각에 대한 작성자, 제목, 남긴 시간이 보여짐
- 클릭 시 GBForm(클릭한 방명록에 대한 전체 데이터가 들어가 있음)
→ GBForm 모달창 대신 방명록에 마우스 올리면 내용이 말풍선처럼 뜨는거도 해보고싶은데 고민
대략적인 계획은 이렇다!! 열심히 해봐야지
시작하기에 앞서
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
App 컴포넌트를 감싸고있는 React.StrictMode는 뭘까?
https://ko.legacy.reactjs.org/docs/strict-mode.html
Strict 모드 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
- 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구
- 자손들에 대한 부가적인 경고를 활성화
- 개발 모드에서만 활성화되기 때문에 프로덕션 빌드에는 영향을 끼치지 않음
- 모든 컴포넌트에 필수로 해야되는건 아니고, Strict 모드 검사가 이루어졌으면 하는 컴포넌트 일부만 감싸도 됨


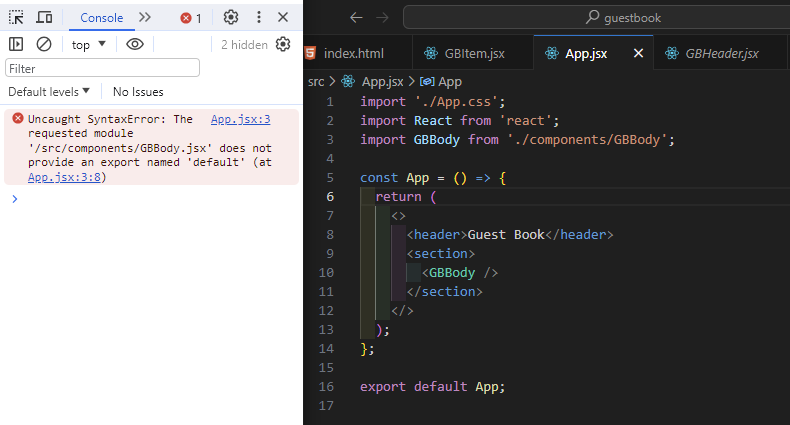
GBItem 대략 작성해서 GBBody 안에 넣고, App에 GBBody 넣어서 실행시켰는데 이런 오류가 나왔다... export default로 썼는데??? 뭐가 문제지....
→ 에러 검색해보니 export @로 썼던 사람들이 만난 에러고 export default @ 로 하면 다들 해결이 됐다...근데 난 이미 export default 로 되어있는데,,,,,,,,,,,,,,,
프로젝트하면서 이런 에러는 한번도 만난적없는데ㅠㅠㅠㅠㅠㅠㅠ뭐가 문젤까
→ 다양하게 검색해보고 다양하게 바꿔보고 이거로 시간 엄청 날림 그러다가 혹시 경로에 문제가 있나? 하는 생각이 들어서 바꿔줬는데 갑자기 해결됨 🙁🥴

드디어 화면 뜸 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
import GBBody from '/src/components/GBBody';
원래는 import GBBody from './components/GBBody'; 로 되어있었다 App 안에 컴포넌트 넣을떄 GBB까지 쓰고 자동완성으로 뜨는거 엔터쳐서 자동으로 들어갔던 import 인데 이게 문제였다니,,, 넘 허무하고 바보같다
앞으로는 경로 꼭 확인하자 🤧
***
시작하기 전엔 tailwind를 어떻게 쓰고 어떻게 만들지? 하면서 겁먹었었는데 검색해보니까 참고할 코드가 굉장히 많아서 걱정안해도될거같다 세상 참 좋아👍👍
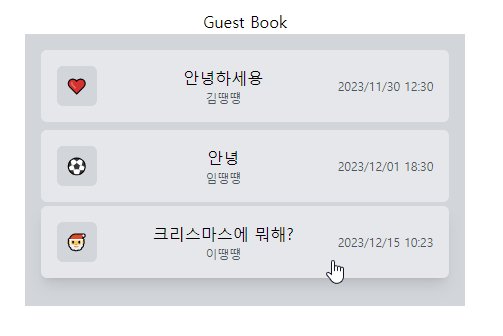
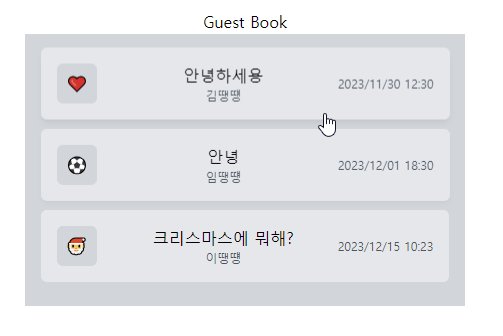
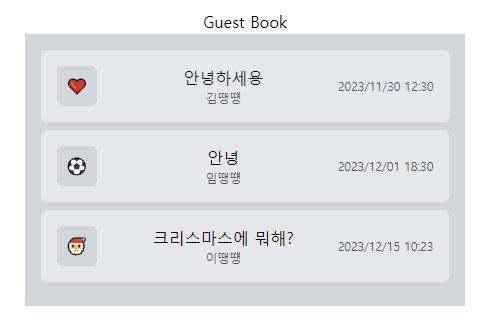
GBItem 위치가 처음엔 이쁘게 정렬되는데 여러가지 경우 생각해서 다르게 써보니까 문제가 보였다 시간 쓴 부분에 날짜까지 넣어서 길이가 길어지거나 제목이 길어지거나 암튼 처음이랑 다르게 글이 길어지기 시작하면 이리저리 틀어진다 각자의 위치가 딱 고정될 수 있게 만져봐야겠다 색도 바꿔보고
m* (m, mx, ml, mr ....) - margin (외부 여백)
p* (p, px, pl, pr ....) - padding (내부 여백)

각자 위치에 있을 수 있게 살짝 조정했는데,,,,, 음🤔🤔 묘하게 별로다 일단 기능 다 되면 나중에 다시 해봐야겠음
그리고 제목이 더 길어지면 전체 틀이 늘어난다 이거도 고정할 수 있을테니까 나중에 해보기

마우스 올렸을때 깜찍하게 반응하는건 마음에 든다 😊😊
-
하루종일 집중해서 하고 싶었는데 다른 할 일이 많아서 그러지 못해서 아쉬웠다
황당한 실수로 많은 시간을 날린거도 있고ㅠㅠㅠ
'토이프로젝트 > *' 카테고리의 다른 글
| [React / Tailwind CSS] Guest Book (1) (0) | 2023.12.15 |
|---|